
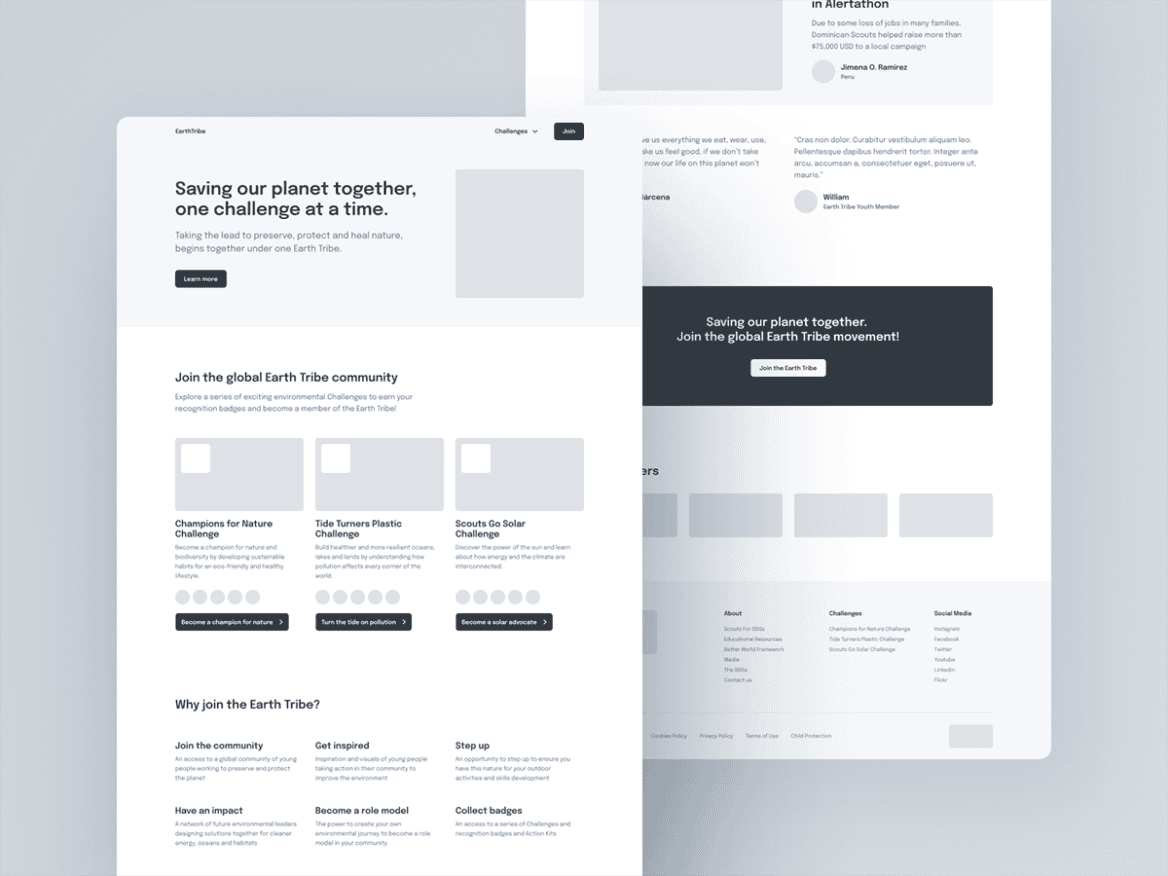
Example of a low-fidelity page wireframe. Its simplicity enables me to make rapid changes in the page layout, thus ensuring efficient brainstorming and communication with the client.
UX design, or User Experience Design, the second step in my Web Design & Development Process, is a very important step. Unlike some other steps, it doesn’t just contribute to creating a website optimized for your business goals; it also plays a crucial role in maintaining project manageability and thus meeting deadlines. It achieves this by providing both me and the client with a way to discuss and experiment with various page layouts efficiently, gaining approvals before proceeding.
But what exactly is User Experience Design? It is best described as designing the user’s experience that they will have as they use the website.
I make this happen by creating wireframes for each page (except for pages with extremely straightforward layout structures like legal/policy pages) and by creating a user flow diagram.
What are wireframes? Wireframes, in essence, are low-fidelity design mockups that outline the page’s layout. They illustrate the placement of interface elements, aiding in the copywriting process.
UX design can make or break the website. Good UX is essential for high conversion rates, ease of use and high number of repeat visitors. On the other hand, bad UX can have a negative impact on the brand as a whole.
Reason I spend time on wireframes (instead of jumping straight into final user interface design in tools like Figma or even diving directly into website development without any prior design work) is the flexibility it offers. While wireframing, I can overhaul an entire page layout in minutes rather than hours. Additionally, wireframes allow me to experiment without fear of breaking anything, since wireframes are low-fidelity designs, focusing on structure and layout rather than aesthetics. This enables me to quickly design the entire page flow, structure, and layouts, iterate based on client feedback, and secure approvals before moving on to copywriting.
UX design includes:
- Designing low-fidelity wireframes for (almost) all pages, templates, and components.
- Visualizing the user flow through flowchart diagrams.
- Facilitating communication, iteration, and approval of each wireframe.
After completing this step, I have a precise understanding of the website’s flow and layout. With this knowledge, I transition seamlessly into the copywriting step, knowing exactly what type of copy to generate. There’s no need to revisit layouts, which ensures clarity as I progress through next steps. At the same time, during this step, I’ve prioritized conversion-centered design principles, ensuring the project remains on course.
Transitioning to copywriting, the third step in my process, becomes a breeze.
Skipping the UX design step would demand significantly more time and effort from both myself and the client during content and design discussions. Implementing changes would become increasingly more difficult, potentially derailing the project. Most importantly, the website’s conversion optimization would be compromised.