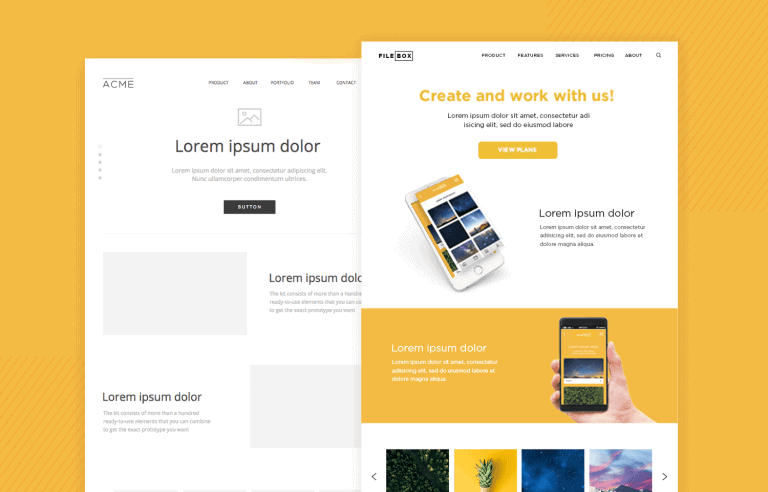
 Image demonstrating the difference (transition) between a wireframe created in the UX design step, and the final page mockup created in the UI design step.User Interface (UI) Design is the step where I transform the wireframes into an aesthetically pleasing user interface while adhering to brand guidelines and the client’s unique style. This is the step most people think of when they hear “web design”.During this step, I take the wireframes created earlier and I make them look good, using images, brand colors, fonts, icons, illustrations, animations, and other design elements. I apply all the finishing touches necessary to ensure the website’s visual appeal.The UI design step entails designing high-fidelity mockups in Figma (as opposed to the low-fidelity wireframes created in the UX design step).It is only rarely necessary to create a mockup for each individual page. Instead, in most cases, it is sufficient to design the home page (including the header and footer templates), common components and a comprehensive style guide. This is because consistent design philosophy states that elements throughout website’s pages and templates should be designed in the same way – which means I only need to design a mockup of each element once.The resulting mockups, coupled with wireframes from the previous steps are all I need to initiate the development step of the process.User Interface Design includes:
Image demonstrating the difference (transition) between a wireframe created in the UX design step, and the final page mockup created in the UI design step.User Interface (UI) Design is the step where I transform the wireframes into an aesthetically pleasing user interface while adhering to brand guidelines and the client’s unique style. This is the step most people think of when they hear “web design”.During this step, I take the wireframes created earlier and I make them look good, using images, brand colors, fonts, icons, illustrations, animations, and other design elements. I apply all the finishing touches necessary to ensure the website’s visual appeal.The UI design step entails designing high-fidelity mockups in Figma (as opposed to the low-fidelity wireframes created in the UX design step).It is only rarely necessary to create a mockup for each individual page. Instead, in most cases, it is sufficient to design the home page (including the header and footer templates), common components and a comprehensive style guide. This is because consistent design philosophy states that elements throughout website’s pages and templates should be designed in the same way – which means I only need to design a mockup of each element once.The resulting mockups, coupled with wireframes from the previous steps are all I need to initiate the development step of the process.User Interface Design includes:- Home page high-fidelity mockup
- This includes the header and footer templates.
- Key template high-fidelity mockups
- For templates like blog posts, service pages, and others.
- Style guide
- A comprehensive mockup that contains all brand colors, tints, shades, fonts, their styles and sizes, spacing specifications, and common website elements such as buttons. Essentially, it serves as a reference point for every style choice, ensuring design consistency throughout the website.
UI design has an important role in the process. Omitting this step would result in a final product that lacks visual appeal and style consistency. It would fail to align with the best design practices, leading to lower conversion rates.After completing this step, we witness the final design of the website. Design work is officially concluded, and I can utilize the mockups and wireframes populated with content to bring the website to life in the subsequent development step.